Due to popular demand, here’s an updated post on my top five fav website design tips. I don’t often write about website design, as our primary focus at az.design is branding combined with slick graphic design. However, I actually studied website design and development as a segment of my degree at University. So, it’s an area I have worked in for nearly three decades – which makes me sound really old!
In 2020, I am celebrating 20 years working in the design industry!
I first started creating websites using Frontpage and then moved onto Dreamweaver with some html coding. I also taught myself Flash and built several Flash sites in it’s hay-day. When I moved jobs in 2007, my new company outsourced web development to India, so I just focused on the user experience, user interface and overall design. We produced a variety of corporate websites and specialised in user experience and key functionalities to make the sites stand out from the crowd.
Then WordPress came along and was evolving into a great CMS platform. It could be used to build just about any site. Templated websites started to become the norm – a cheaper, simpler way to design and build a website. As an added bonus, it was also easy to update client-side via the CMS. There was no looking back. In 2012, I began to learn building sites using the WordPress platform.
WordPress or Craft CMS?
At az.design, we offer WordPress websites as well as the new kid on the block, called CraftCMS. If the job is large and bespoke, we use consultant developers who can hard code a uniquely-designed website with specific functionality such as forums or e-commerce. Or, if the budget is tight or the project is basic, we can take a WordPress theme and create a site that is on-brand and on-budget. The options are endless and all depends on the functionality you need for your business. CraftCMS has a custom built and designed frontend and an extremely simple back end set up which makes updating super simple for clients. It’s also super fact for page speed. WordPress is more commonly used CMS but can be clunky when complex functionality is needed as ultimately it was created as a blogging platform.
Right, I think that’s enough about CMS and my web design history! This article is actually about website design tips to help your build your own site – using WordPress or any other online website design tools on the market. We also recommend trying Squarespace if you want to get your own simple site up and running. These website design tips come from my 20 years of evolving experience – designing and building websites for large and small businesses.
So here are my top five website design tips:
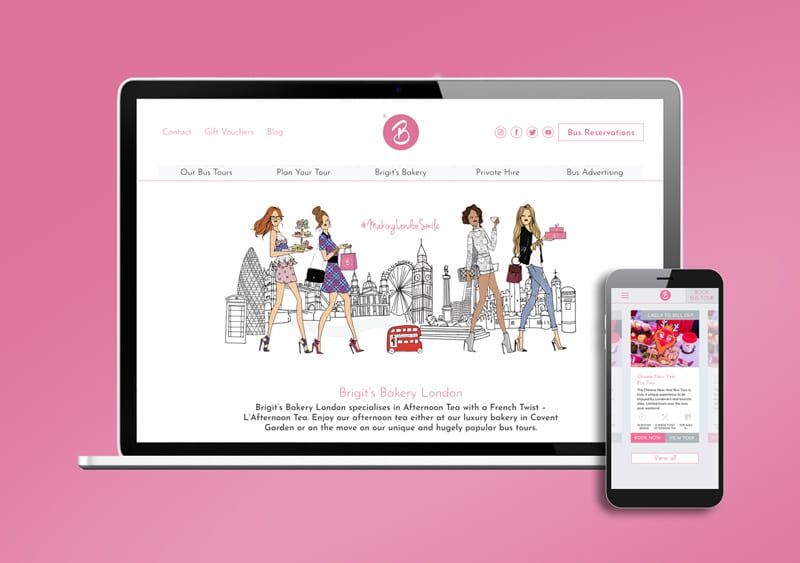
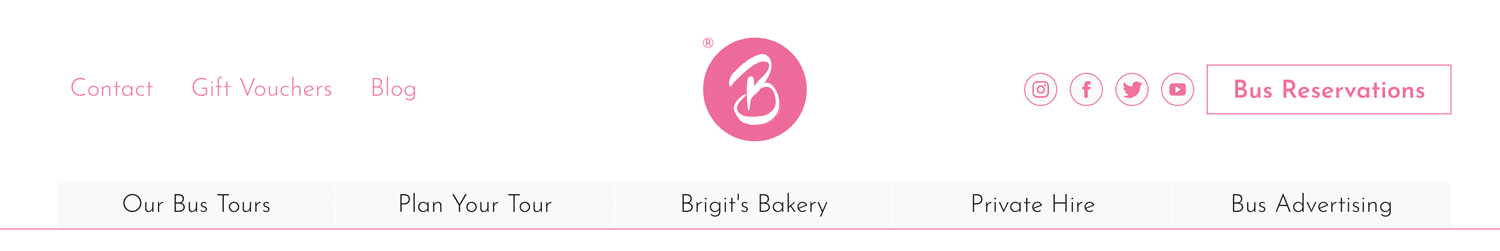
1. Solid structure and navigation – with easy user experience
Make sure that your site is easy to navigate. Your main navigation should have NO MORE than six headings to keep it clean and simple. Use dropdown menus and divide your website up into sections if you have more than six. You could have a secondary top nav menu to house less key pages which don’t sell your product or services such as: About, Press, Blog, Contact. Here’s an example of a main navigation featuring the main services and products with a secondary nav above.
2. Clear messaging – not too text heavy
For good SEO practice, each page should have a minimum of 300 words, preferably 600 words. This certainly applies to your blog posts which should be between 600-800 words. Your homepage and sales pages should have less text with simple key messages and clear call to actions. Always break up large blocks of text with imagery or graphics so that it can be more easily digested. Think about placing text in coloured boxes to separate services or products and break up a text-heavy page. Keep line lengths short so they are easy to read – 6-10 words per line is plenty.
3. Unique, quality imagery or graphics which are on-brand
It’s commonly known that 90% of all information transmitted to the brain is visual and the average brain processes imagery 60,000 times faster than text. So, use lots of great imagery to keep your customer engaged in the content on your site. Photographs, illustrations, charts, icons and infographics all help get your key messages across in a visually-engaging way. Make sure you have copyright over the images you use and that they fit in with your brand personality, story and colours. Useful sites to get free stock imagery are: Unsplash & The Stocks


4. Strategic SEO – secure site, blog and links from other sites
In order to be found online, you must invest in a little SEO magic. It really does work. Your website pages can be beautifully designed and constructed, but it’s all pointless if customers can’t find your website. Your site doesn’t just have to be a shop window, it can also be a sales person if you set up the right SEO. Most importantly for 2018, is that your site should be secure, as Google will be less likely to place your site in their search results if it’s not.
Good blogs using targeted keywords, a good social media presence and good links from other sites will all boost your SEO rankings. I work closely with Silvia at PinkSEO Marketing who is a guru in this field and can get your website pages ranking higher in just a few weeks after working her magic.
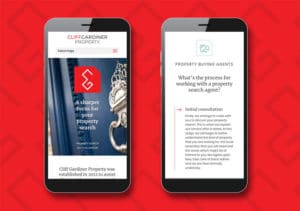
5. And most importantly, it must be mobile-friendly
Website browsing on mobile has increased year-on-year over the past 10 years. The figure is currently at around 50% if not more for most site viewings, depending on sector and area. You can see how many people view your site on a mobile by setting up google analytics and tracking it over a month. Mine is actually only about 25% mobile, but a client of mine who is consumer-based has 65% of their customers viewing on a mobile device.
Understanding your customer and how they are viewing your site, will help you determine the best design. Needless to say, all websites should be responsive in 2020 to be deemed credible and current.
To conclude, you should be regularly monitoring and tracking your site. Then you understand how it’s being used by your customers and whether it’s working for you as a sales tool. From your findings, your website should be tweaked regularly to enable it to evolve and adapt to its users. It’s no longer a question of building a site and letting it work its magic.
The magic comes from continually tracking, learning and improving your site so it attracts your target market. Well, that’s it for now. I have plenty more website design tips to share with you, so will post more on the subject in the future. In the meantime…
Check out some recent website projects, where you can these website design tips in play: