MOBILE WEBSITE SPEED: OPTIMISATION TIPS
No one likes slow Internet connectivity. If we mobile users had our way, we would much prefer browsing the web at optimum speeds at all times. So we get Internet service providers that offer speedy Internet service packages and mobile devices whose specifications make them nearly as powerful as regular desktop computers.
However, that would be all for naught if the mobile site you’re trying to access on your smartphone, tablet, or any other mobile device is slow.
While you can just drop the slow-loading site and move on to the next one, the individual or company that owns that mobile site is facing a huge problem. Mobile pages that take more than 3 seconds to load lead to high bounce rates, which, in turn, could adversely affect their lead generation efforts and conversion. A slow-loading mobile website means missing out on substantial business, and that is why website owners must do whatever they can to make the mobile versions of their website faster.
If you are one of those entrepreneurs with a slow-loading website, here are some tips that may help you speed things up a bit.
Activate AMP on your pages
Google’s Accelerated Mobile Pages project (AMP) is specially designed to cut the loading time of any given content. With AMP, mobile pages are created using ultra-minimalistic HTML, which will lead to a better look and performance on any mobile device or distribution platform.
Get rid of huge images
One thing that often gets the blame for a slow-loading mobile site is the use of very large images. Naturally, their sheer size takes forever to load on mobile. To speed up your mobile site, you will need to use compressed images and scale them specifically for mobile. In fact, you can even opt to use little to no images at all, since they’re not really that essential on mobile. You will see a boost in your mobile speed if you use images that are simpler and smaller.
Don’t use custom fonts
Your mobile site needs to be lighter on the code to load faster, and using custom fonts is one of the code-heavy things you can do with your site. Nobody can deny that they look great, but custom fonts can slow a site down significantly. Avoid them where possible, but if you had to use it, do it only in headings or somewhere they’re absolutely necessary.
Avoid redirects
This is what happens when a user clicks on a mobile link and redirects: Since the original document can no longer be found in the original link, the server will be forced to find it and retrieve it from its new place of residence. This entire process slows everything down, and that’s why you have to avoid having redirects on your site if possible.
Keep the design simple
It’s perfectly understandable for a website owner to want a website design that’s intricately beautiful. The owner of the website, however, also has to be made to understand that an elaborate design takes a lot of heavy coding that could bog the site down. We all would want a lovely-looking website, but a simple but eye-catching design would be just as beautiful, with the added benefit of lighter code and faster loading time on mobile.
Streamline your signup process
Does your signup process take all of seven or eight steps? If so, then you need to cut the number of steps because it also means cutting down on the code and effectively making the site lighter. More importantly, you will be making signing up or buying something from your site a much easier experience for your visitors.
Activate browser caching
One neat capability of mobile browsers today is the way they save web data on mobile devices for later use. So turn on browser caching, and the loading time of your mobile site will be significantly faster.
Minify your code
The code in your website has countless characters, but many of them are not that necessary, and can therefore be removed. Removing unnecessary characters is what “minifying code” is all about. By doing this, your website will load faster across all platforms. Of course, unless you’re a coding expert yourself, you are going to need the help of someone from your web development team to directly change the code on your website.
Do Mobile SEO
Google has rolled out its Mobile First Index in March, and it’s one update that should give you more than enough motivation to speed up your mobile website. With the Mobile First Index, Google will base its search listings and rankings on the mobile version of your website, even for searches performed from a desktop computer.
Since this is how things are going to be for the foreseeable future, it’s imperative that you do your mobile SEO right. Optimise for mobile, and you can speed up loading time, make sure that all content is visible on mobile, and give visitors a good user experience that will make them stay longer on your site.
Test your site speed first
With the Google Mobile First Index fully operational, you must act on speeding up your mobile site immediately. However, you have to test your site’s speed first before making any changes. To test your mobile site speed, you can use Google’s free PageSpeed Insights tool. While it only works page by page, it gives you enough information about the performance of your mobile site.
Thanks to:
Jeannie Kuizon, who is the Content Specialist at SEOPhoenix.net, an SEO company that helps businesses grow their revenue and achieve long-term success through cutting edge Internet marketing. When not in the office, Jeannie enjoys dancing and traveling with her family.
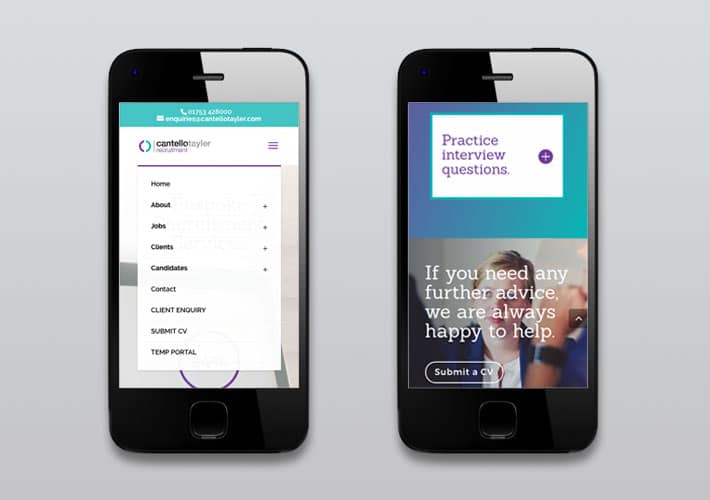
RECENT RESPONSIVE WEBSITE DESIGN PROJECTS FOR MOBILE: